Saya akan menambahkan sedikit dari posting saya sebelumnya....saya akan membahas tentang Cara Mengganti Tulisan Read More / Baca Selengkapnya Dengan Gambar .... ok langsung saja kita lihat tahap-tahapny..
1.Masuk ke blogger kamu
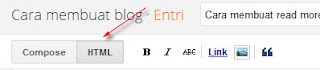
2.masuk ke Rancangan > Edit HTML
3.centang / ceklis
3.centang / ceklis
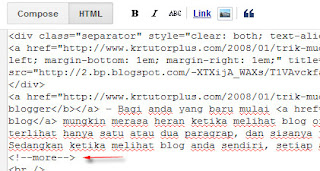
4.cari kode ini <a expr:href='data:post.url'>READ MORE - <data:post.title/></a>
(copy code tadi kemudian tekan CTRL+F kemudian paste)
5. ganti kode <a expr:href='data:post.url'>READ MORE - <data:post.title/></a> dengan code <a expr:href='data:post.url'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjSq3IYBiPsv5B3fFISpw4wCEL9DgYHqYqtGLgOr5kFry_wGSHaO1UEt9CjZdZbik0bDB5KeW2YSBAZguA9I9ChkbLmTIsMeuDrw1bJB_0-WivRURGQo4IXxflwsKA9SrNpFvFvGrJetkjr/s1600/bacaselengkapnya.gif'/>
atau
<a expr:href='data:post.url'><img src='http://i599.photobucket.com/albums/tt79/lampungproperty/readmore.png'/>
atau
<a expr:href='data:post.url'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjSq3IYBiPsv5B3fFISpw4wCEL9DgYHqYqtGLgOr5kFry_wGSHaO1UEt9CjZdZbik0bDB5KeW2YSBAZguA9I9ChkbLmTIsMeuDrw1bJB_0-WivRURGQo4IXxflwsKA9SrNpFvFvGrJetkjr/s1600/bacaselengkapnya.gif'/></a></span>
atau
<a expr:href='data:post.url'><img src='http://i599.photobucket.com/albums/tt79/lampungproperty/readmore.png'/>
atau
<a expr:href='data:post.url'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjSq3IYBiPsv5B3fFISpw4wCEL9DgYHqYqtGLgOr5kFry_wGSHaO1UEt9CjZdZbik0bDB5KeW2YSBAZguA9I9ChkbLmTIsMeuDrw1bJB_0-WivRURGQo4IXxflwsKA9SrNpFvFvGrJetkjr/s1600/bacaselengkapnya.gif'/></a></span>